What is a replenishment?
At its core, a replenishment is a bulk shipment of products from a brand to Ankorstore's warehouse.
Before joining the fulfillment service, brands would handle each retail order individually - picking products, packing boxes, and shipping them one by one. This meant hours spent on logistics rather than growing their business.
With Ankorstore's fulfillment service, brands send us their inventory in bulk, typically once a month. When retailers place orders, our warehouse team handles everything: picking the products, packing the boxes, and shipping them to retailers.
The journey of replenishment declaration
When I started at Ankorstore, I joined what many called 'the startup within the startup': a lean team of engineers who had accomplished something remarkable. In just one month, led by one of the company's founders, they had built the entire fulfilment service software infrastructure from scratch as a proof of concept.
By the time I joined, this proof of concept (PoC) was already serving several dozens of brands. However, the self-service experience was, to put it mildly, very basic. Users had to navigate complex inventory decisions with nothing but a bare-bones form to help them.
From this starting point, we began a journey of continuous improvement. Each step was shaped by our users' needs, feedback, and pain points, as we transformed that basic form into a powerful stock management tool.
This case study will take you through this journey:
- From PoC to MVP - How we built the foundations
- The corners project - How we refined it
- What's next - Our exploration into predictive inventory management
1. From PoC to MVP
Our Proof of Concept revealed an immediate pain point: submit a form, and your data vanished. Brands managing hundreds of products (SKUs) were forced to double-track everything - once in their spreadsheets, once in our system. A classic case of software creating more work, not less.
Problem statement
26% of replenishments had mismatches, creating a domino effect of processing delays and late shipments.
Usability testing
I built a high-fidelity prototype of an enhanced replenishment experience and tested it with five fulfillment brands. While the improved interface was well-received, our user interviews uncovered a deeper issue: a fundamental trust gap in our system.
The problem went beyond usability. Our inventory status calculations were too simplistic compared to brands' sophisticated forecasting needs. As a result, they built their own prediction models in spreadsheets and relied heavily on Ankorstore's Inventory Managers for guidance. This meant that our employees would have to support every single user through lengthy consultations on stock forecasting. This is simply not scalable.
The message was clear: no amount of UI polish would matter until we addressed the underlying data intelligence gap.
Three Key Features
1. The Missing Puzzle Piece: Replenishment Details
Imagine sending your merchandise to a new warehouse without being able to compare what you planned to send against what actually arrived. That was our user's reality. We fixed this blindspot with a dedicated replenishment details page, showing both declared quantities and warehouse receipts.
The impact was immediate: it became our third most-visited fulfillment page, revealing just how crucial this basic functionality had been missing.
2. At the Right Time and Place: Contextual Stock Information
We enhanced the declaration form with crucial data points: current storage levels and a traffic-light system of tags that visually flags items at risk. Although the users didn’t trust our traffic-light system to be accurate to their business requirements , they seemed to welcome it nevertheless.
3. Two Steps Instead of One
A simple review step transformed our replenishment accuracy. Instead of asking brands to submit quantities blind, we now show them a focused view of just their declared items, so they can double-check that everything is as expected.
The result? Brands have caught and corrected mistakes in over 10% of all replenishments before they hit our warehouse floor. What previously would have been shipping delays and inventory mismatches now gets fixed with a quick click.
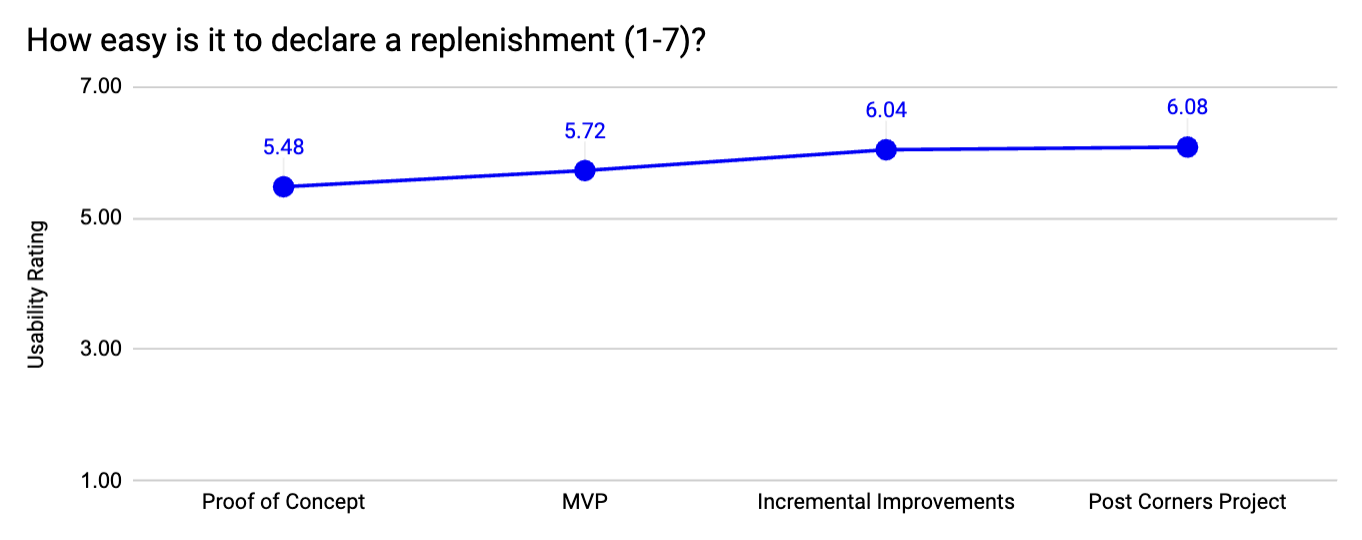
Results of the MVP
The impact of these improvements rippled through our fulfillment ecosystem. The biggest transformation came from giving brands visibility and control over their data: the detailed replenishment tracking became their go-to reference, reducing the need for constant email exchanges with our Inventory Managers, and the two-step flow caught over 10% of the mismatches.
While we still had work to do on our prediction algorithms and other advanced features, these foundational improvements marked a crucial first step in rebuilding trust. Brands could finally see, track, and manage their inventory flow end-to-end within our platform - translating into faster fulfillment times and less churn from the fulfilment service.